最近いろいろと新PCに開発環境を構築してきましたが、業務の空き時間で恣意的に作業してきたため、いろいろと抜けがありました。
抜けがあったものの一つが、Node.jsとnpmのインストールです。
Node.js/npmは、フロントエンド等のウェブ開発ではもちろん、バックエンドでも一部利用するので開発者にとって必須に近いツールです。
私もこの度必要に迫られたので、思い立ったが吉日でインストールしたいと思います。

これが無いと仕事にならない程大事なものを忘れるとは……
はじめに
Node.js/npmをご存じの方にとっては不要ですので飛ばしてください。
Node.js/npmとはなに!?
Node.jsは、JavaScriptをサーバーサイドで実行するためのプラットフォームです。
Node.jsには「npm」というパッケージマネージャーが付属しており、数多くのライブラリやモジュールを簡単にインストールして使用することができます。
node.jsとnpmを入れるべき人
ウェブ開発者ならほぼ必須ですが、必ずしもいれなきゃダメ!……というわけではないです(特に素のPHPしかやらない人)。
- Laravelを使いたい
- フロントエンド(React, Vue.js, Next.js, Nuxt.js)もやりたい
- Webpack, Babelなどのバンドラーやトランスパイラを使いたい
- Sassなどのコンパイルをしたい
上記の用語が特にまだよくわからない方は、今すぐは必要無いかもしれません。
当サイトのテーマの一つでもあるLaravelを使うなら是非入れておきましょう(ViteやLaravel Mixなどのコマンドで使うため)。
スーパー器用貧乏のフリーランスの私としてはいろんなことでしょっちゅう使っています。
前提条件
今回、以下のPCにインストールします。
- Windows11 Professional 64bit
読み替えが必要な場合は、適宜そうしてください。ただ、Windows10でも同じと思います。
ダウンロード
公式サイトからダウンロードします。
ダウンロードすべきファイルは!?
インストーラ(Windows Installer)が最も簡単で良いと思います。私は64bit版を落とします。

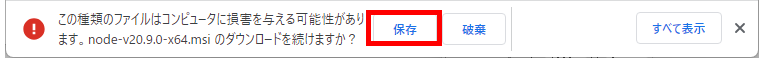
以下の様に警告が画面下に出ることがあります。その場合は保存してください。

インストール
では早速インストールしていきます。インストーラなので簡単です。

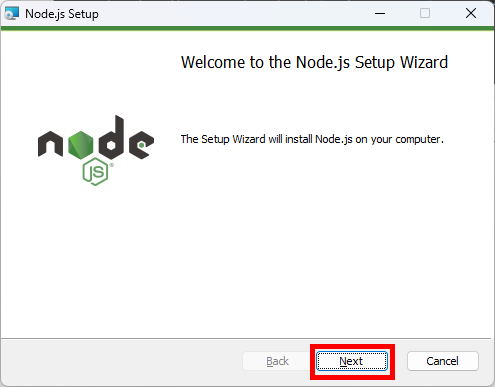
インストール始めますよってな画面ですので、Nextで進めます。
規約確認
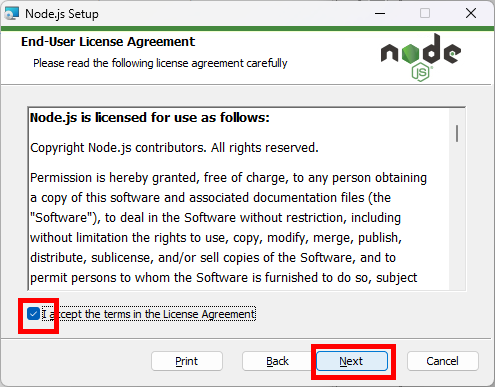
規約に問題が無ければ、同意を意味するチェックを入れてNextで進めます。

インストール場所選択
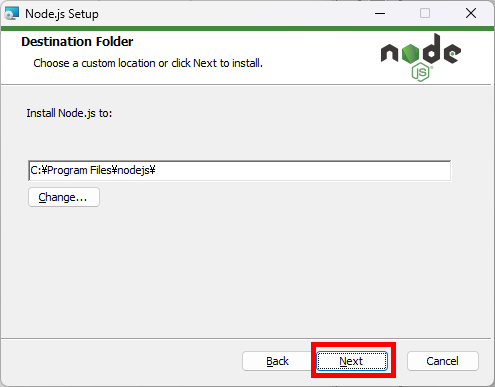
インストールする場所を選びます。特に問題が無ければ初期状態でOKです。

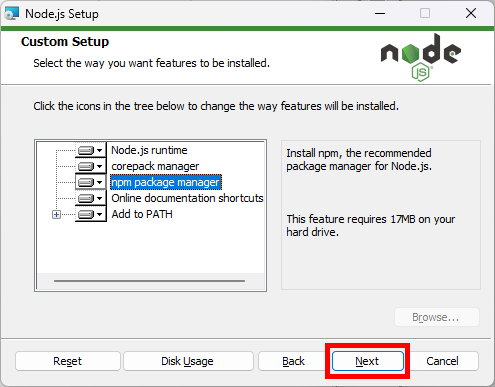
インストールのカスタム
必要に応じて、インストールする項目を選択することが可能です。要らないものは外してよいです。上から4番目のオンライン資料のショートカットだけいらんかなとも思いましたが、容量がほぼ変わらないので私はそのままにしました。

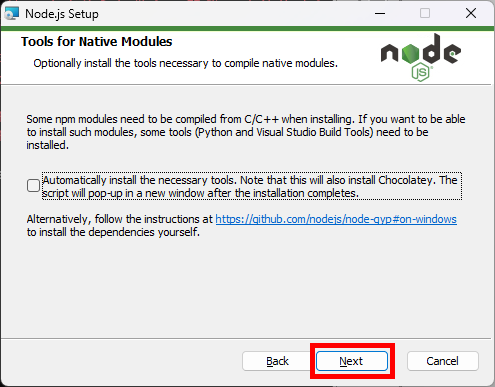
Chocolateyを入れるかどうか
Windowsの有名ソフトを簡単にインストールできるChocolateyをインストールするか聞かれます。これまで興味無かったので今回調べましたが、なかなか便利そう……。
ただ、Node.js/npmには無関係ですので、スルーしました。興味ある方だけチェックを付けて追加インストールしてください。

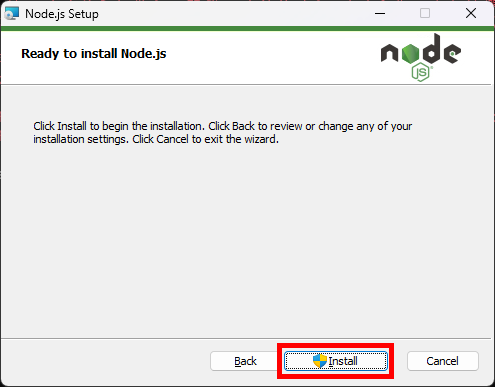
インストール実行
これまでの内容でよければInstallボタンを押してください。

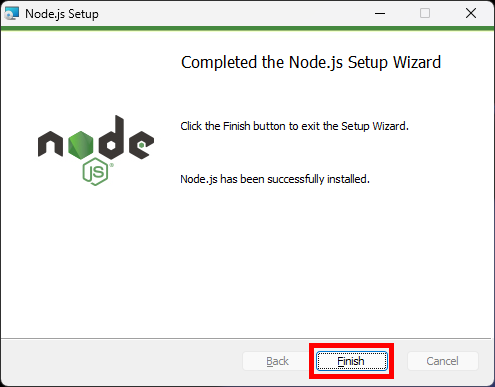
完了
以下の画面が出れば無事インストール完了です。本当に簡単でしたね。

動作確認してみる
ためしに動作確認してみます。
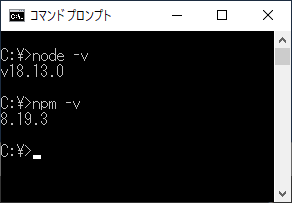
バージョンを表示
コマンドプロンプトから、以下のコマンドでOKです。
node -vnpm -v以下の様な表示になれば正しくインストールができています。

※ここだけ、今回インストールしたPCとは違うPCからブログをアップしているのでバージョンがちょっと違いますが気にしないでください。
エラー発生
私の場合、インストール直後にnpmを使って以下の様なエラーになりました。
npx create-next-app appName --use-npm
npm notice
npm notice New minor version of npm available! 10.1.0 -> 10.2.1
npm notice Changelog: https://github.com/npm/cli/releases/tag/v10.2.1
npm notice Run npm install -g npm@10.2.1 to update!
npm notice
npm ERR! code ENOENT
npm ERR! syscall lstat
npm ERR! path C:\Users\UserName\AppData\Roaming\npm
npm ERR! errno -4058
npm ERR! enoent ENOENT: no such file or directory, lstat 'C:\Users\UserName\AppData\Roaming\npm'
npm ERR! enoent This is related to npm not being able to find a file.
npm ERR! enoent
npm ERR! A complete log of this run can be found in: C:\Users\UserName\AppData\Local\npm-cache\_logs\2023-10-30T23_42_24_415Z-debug-0.log通知の内容として、npmの新しいバージョンが利用可能とのこと。通知なので必須ではないですが、以下の様にアップデートしました。
npm install -g npm@latestメインのエラー内容としてcode ENOENT、つまりC:\Users\UserName\AppData\Roaming\にnpmというフォルダが無いとあります。
手作業でフォルダを作ってあげると無事エラーがなくなりました。
まとめ
以上でNode.js/npmのインストールが完了しました。私もさっそくNext.jsを入れて遊んでいます(PHPじゃない^^;)。
Node.js/npmはいつの間にかウェブ開発ではかかせないものになりました。もちろん本サイトのテーマであるPHP/Laravelなどでも使っていきたいと思います。




コメント