Laranoteというサイト名を冠していますが、Laravelの基本中の基本である、インストールから初期設定の部分を解説していませんでした。
どこでも解説されているので自分でやる必要はないと思っていましたが、新しいPCでLaravelを遊ぼう!と思い立ったので、まっさらな気持ちでLaravelのインストール方法を詳しくご紹介します。

歴20年を超える現役フリーランスWebエンジニアで、Laravel大好きの私が丁寧に解説します。
前提
環境
なお、本ページは以下の環境をベースとしてインストールを行います。
- Windows 11 Pro
- PHP8.2.1(パスを通しておく)
その他のOS・ソフトウェアでも大丈夫です。
Laravelはバージョン10を入れますが、普遍的な部分です。その他のLaravelのバージョンでも応用がきくはずです。
インストール場所の確認
私は、以下にLaravelを配置する予定です。
D:\www\laranote.jp\これはあなたのインストールしたい場所に読みかえていただくとして、ディレクトリを作っておいてください。
上記ディレクトリに、laranote-appという名称のアプリケーション名としてインストールします。
つまり、以下の様な感じです。これも以後、あなたの環境に読みかえてご覧ください。
D:\www\laranote.jp\laranote-app\Laravelのファイル群Composerの用意
Laravelにはいろいろなインストール方法がありますが、本ページではComposerを使います。まだインストールされていない方は以下の記事からComposerをインストールしてください。
Node.js/npmの用意
インストールだけであればマストではありませんが、Node.js/npmをインストールしておくと本ページの内容を全て行えます。
VSCodeの用意
必須ではありませんが、本ページではVSCodeでコマンドを打つので、同じに行いたい方は公式サイトからダウンロード&インストールをしておいてください。
なければ、コマンドプロンプトやPowerShellでもインストールは可能です。
Laravelのインストール
さっそくLaravelのインストールを始めます。
対象ディレクトリを開く
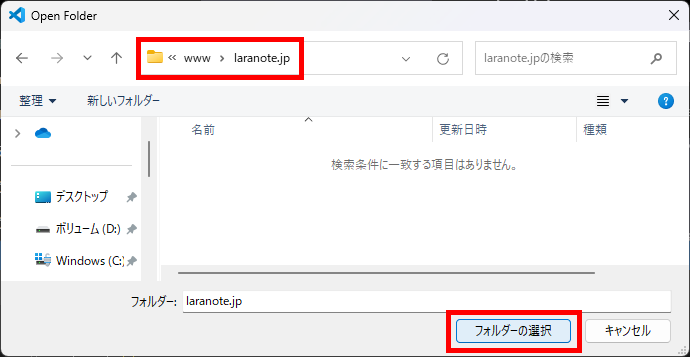
まずVSCodeで、Laravelを配置するディレクトリを開きます。
具体的にはFileメニューのOpen Folder...から、私の場合はD:\www\laranote.jp\を選択します。

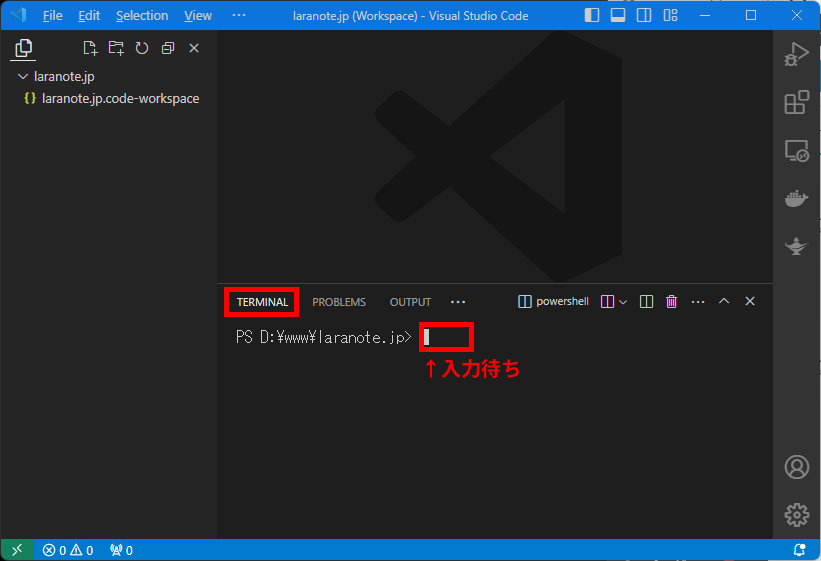
ターミナルの表示
VSCodeのターミナルを表示させます。表示されていなければ、Ctrl + @を押して表示させます。このショートカットは非常によく使うので、是非覚えてくださいね。

これにより、ターミナルにフォーカス(カーソル)が合い、入力待ちの状態になっています。
インストールコマンド
ターミナルに以下のコマンドを入力&実行します。laranote-app部分がアプリケーション名(任意)となります。
composer create-project --prefer-dist laravel/laravel laranote-app
エンジニアの人ってこんな長いコマンド覚えてるの!?
いいえ、このコマンドは覚える必要はありません。長いので、コピペで貼り付けたりして入力すればOKです。
このインストールコマンドには、--prefer-distというオプションが付けられています。Composerは大きく分けて、sourceとdist(distribution)でパッケージをインストールします。
今回はdistributionを使用してインストールを行うようにする指定です。ダウンロードサイズが小さくインストールが速いので、一般的な用途ではこれでよいでしょう。
以下のように、エラー無く終了すればOKです。
INFO Application key set successfully.
PS D:\www\laranote.jp>私の場合は、以下のエラーが出ました。※エラーが出ていなければ先に進めてください。
PS D:\www\laranote.jp> composer create-project --prefer-dist laravel/laravel laranote-app
Creating a "laravel/laravel" project at "./laranote-app"
Installing laravel/laravel (v10.2.9)
Failed to download laravel/laravel from dist: The zip extension and unzip/7z commands are both missing, skipping.
The php.ini used by your command-line PHP is: C:\php82\php.ini
Now trying to download from source
- Syncing laravel/laravel (v10.2.9) into cache
- Installing laravel/laravel (v10.2.9): Cloning a546b52b3b from cache
Created project in D:\www\laranote.jp\laranote-app
> @php -r "file_exists('.env') || copy('.env.example', '.env');"
Loading composer repositories with package information
Updating dependencies
Your requirements could not be resolved to an installable set of packages.
Problem 1
- laravel/framework[v10.10.0, ..., v10.32.1] require league/flysystem ^3.8.0 -> satisfiable by league/flysystem[3.8.0, ..., 3.19.0].
- league/flysystem[3.3.0, ..., 3.14.0] require league/mime-type-detection ^1.0.0 -> satisfiable by league/mime-type-detection[1.0.0, ..., 1.14.0].
- league/flysystem[3.15.0, ..., 3.19.0] require league/flysystem-local ^3.0.0 -> satisfiable by league/flysystem-local[3.15.0, 3.16.0, 3.18.0, 3.19.0].
- league/mime-type-detection[1.0.0, ..., 1.3.0] require php ^7.2 -> your php version (8.2.11) does not satisfy that requirement.
- league/mime-type-detection[1.4.0, ..., 1.14.0] require ext-fileinfo * -> it is missing from your system. Install or enable PHP's fileinfo extension.
- league/flysystem-local[3.15.0, ..., 3.19.0] require ext-fileinfo * -> it is missing from your system. Install or enable PHP's fileinfo extension.
- Root composer.json requires laravel/framework ^10.10 -> satisfiable by laravel/framework[v10.10.0, ..., v10.32.1].
To enable extensions, verify that they are enabled in your .ini files:
- C:\php82\php.ini
You can also run `php --ini` in a terminal to see which files are used by PHP in CLI mode.
Alternatively, you can run Composer with `--ignore-platform-req=ext-fileinfo` to temporarily ignore these required extensions.
PS D:\www\laranote.jp>これを見ると、以下の2点、PHPの問題があることが分かります。
- ZIP拡張機能の不足
- FileInfo拡張機能の不足
php.iniを修正し、以下の拡張機能を有効にします。大抵は該当箇所は;でコメントアウトされているはずです。;を削除し、設定を有効化すればOKです。
extension=zip
;~中略
extension=fileinfoちなみに、ターミナル(CLI版)でのPHPは、php.iniの更新に伴う再起動の必要はありません。
見てみると、なにやらlaranote-appディレクトリに中途半端にファイル群がインストールされてしまったので、いったんディレクトリをざっくり削除します(VSCodeのファイルツリーや、WindowsのExplorerから)。
そして、もう一度インストールコマンドを実行しましょう。
composer create-project --prefer-dist laravel/laravel laranote-appこれで無事インストールが完了しました!
動作確認
次に、きちんと動作するか確認してみましょう。
ディレクトリの移動
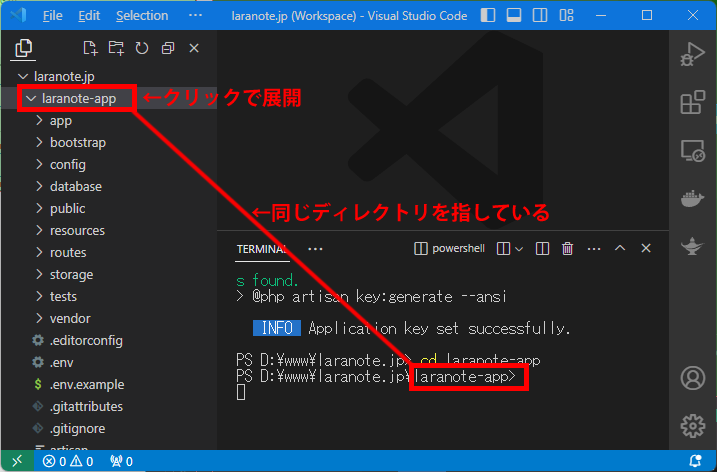
laranote-appディレクトリが出来ているので、ターミナルから以下のコマンドで移動します。cdコマンドは、Change Directoryを意味します。
cd laranote-app同時に、VSCodeのファイルツリー上でも、laranote-appを展開しておきましょう。ここからは、このlaranote-appディレクトリをベースにして解説します。

アプリケーションキーの生成
Laravelでは、セッションや暗号化データを安全に管理するためにAPP_KEY(アプリケーションキー)というものが使用されます。
APP_KEYは最上位にある.envファイル内で指定するのですが、私の環境ではすでに設定されていました。
しかしインストール環境によっては設定されていないことがあるようです。もしも設定されていない場合は、以下のコマンドを打ちAPP_KEYを設定します。
php artisan key:generate開発サーバーの起動
Laravelが立ち上がるかをチェックしてみましょう。
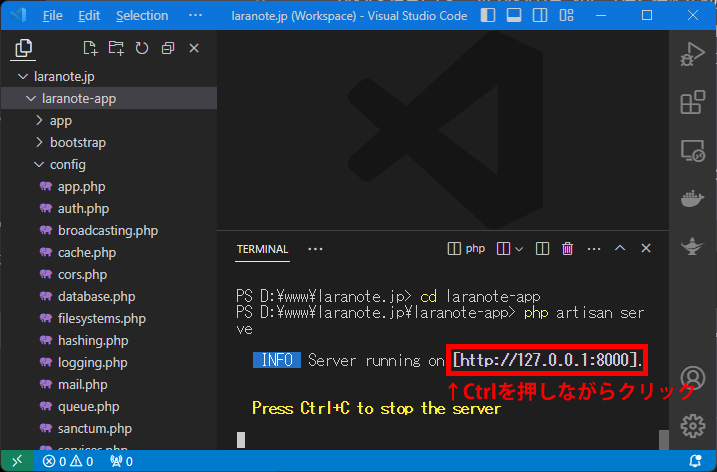
以下のコマンドを打ち、組み込み開発サーバーを起動します。
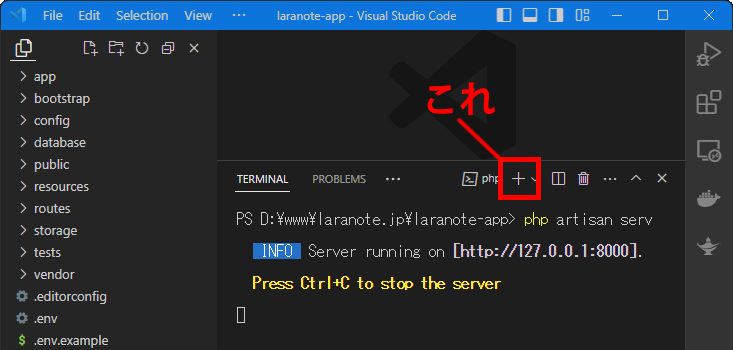
php artisan serve以下の赤枠のURLにマウスを乗せ、Ctrlを押しながらマウスの左クリックで、このURLにアクセスします。

ブラウザで、以下の様に表示されたら最低限のインストールが出来ています。ここでのURL: http://127.0.0.1:8000を控えて(コピーして)おいてください。

新しいターミナルを立ち上げ
これは直接的にはインストールに関係ありませんが、組み込み開発サーバーが起動している場合、ターミナルが新たなコマンドを受け付けません。
ターミナルにてCtrl + Cでサーバーを停止させてもよいですが、このまま開発を進めたい方は追加でターミナルを立ち上げます。以下の+マークを押すと、新しいターミナルの入力ができます。ショートカットはCtrl + Shift + @です。

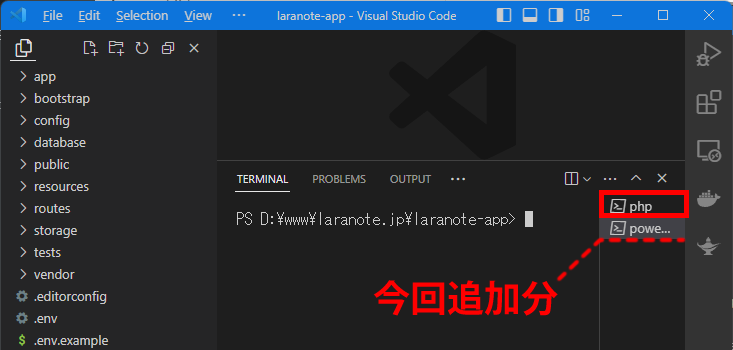
以下の様にこうなりました。

ちなみに+で何個でも足せます。元のターミナルに戻りたくなったら、赤枠からターミナルを移動できます。
各種初期設定
続いて、Laravelを扱う上で必ずと言って良いほどやる初期設定を行います。
.env ファイルの設定
Laravelの設定ファイル、.envを各種希望の内容に変更します。変更箇所は人それぞれですが、一般的によく変更するのは以下らへんでしょうか。
- APP_NAME=Laranote.jp
- APP_URL=http://127.0.0.1:8000
- DB_DATABASE=laravel_db
- DB_USERNAME=dbuser
- DB_PASSWORD=dbpassword
先ほど控えた組み込みサーバーが立ち上がっているURLを、APP_URLに貼り付けます。
タイムゾーンの設定
config/app.php で 'timezone' => 'UTC', を 'timezone' => 'Asia/Tokyo', に変更します。
ロケール(言語設定)の変更
config/app.php で 'locale' => 'en', を 'locale' => 'ja', に変更します。
Fakerのロケール設定(オプション)
必須ではありませんが、Fakerを使う人用です(Fakerをご存じ無い、使わない方は不要)。
必要な場合は、config/app.php で 'faker_locale' => 'en_US', を 'faker_locale' => 'ja_JP', に変更します。
npm関連
いまやWebフロントエンド開発にかかせない、npm関連の設定を行います。
npm 依存関係のインストール
ターミナルから以下のコマンドを打ち、package.json ファイルに記載されている依存関係(ライブラリやフレームワークなど)をインストールします。
npm installこれで、Laravel9以降ならVite(それ以前ならLaravel mix)が使えるようになっています。
その他パッケージのインストール
その他必要な追加パッケージがある場合はインストールします。
例えば以下コマンドはBootstrapとLodashを、開発用にSassとTypeScriptをインストールします。
npm install bootstrap
npm install lodash
npm install sass --save-dev
npm install typescript --save-dev必要なパッケージは人(プロジェクト)それぞれで、全く異なると思いますのでこちらは参考程度に。
もちろん、今すぐにインストールしなくても、都度必要が生じた際に行えばOKです。
Vite関連
npm installをしたので、現在の新しめのLaravelなら、Viteが使えるようになっています。
簡単に起動方法と設定を見てみましょう。
Viteの起動
Viteは以下のコマンドで起動できます。
npm run dev
npm artisan serv(組み込みサーバ) + npm run dev(Vite)を使うことで、ひとまず開発ができる状態となります。
Viteの設定
Viteの設定ファイルはvite.config.jsで変更可能です。初期値でも使えますが、カスタマイズしたい場合は修正しておきましょう。
import { defineConfig } from 'vite';
import laravel from 'laravel-vite-plugin';
export default defineConfig({
plugins: [
laravel({
input: ['resources/css/app.css', 'resources/js/app.js'],
refresh: true,
}),
],
});
デフォルトでは、以下の様な設定がされています。
- 7行目:
Viteが処理する必要があるCSSとJavaScriptファイルを指定しています。 - 8行目:
ファイルが変更されたときにブラウザを自動的にリフレッシュ(再読込)するための設定です。
Sassを使うなら7行目がapp.scss、TytpeScriptを使うならapp.ts等となりますね。
さらにはプロジェクトの要件に応じて、追加の設定やプラグインが必要になる場合があります。
こちらも必要が生じた際に、都度修正でもOKです。
余談
Laravelインストール直後の初期画面には、Viteの呼び出しコードがありません。ですので、Viteが起動しているのか、よくわから……という方もいるかもしれません。
試すには、resources\views\welcome.blade.phpのheadタグ内に、以下のコードを入れてみると良いです。
@vite(['resources/css/app.css', 'resources/js/app.js'])その後、ブラウザで一度だけ手作業で再読込すれば、後はresources\views\welcome.blade.phpを修正・保存するだけで再読込してくれることが確認できるでしょう。

Vite、めっちゃ高速に動作してくれるので快適ですよね!
まとめ
以上、Laravelのインストール方法について説明しました。
基本的には決まったコマンドを打ち込み、お決まりの流れで行えばOKですので、流れが分かっていれば難しくはありません。
後は、ご自分のコードで開発していくだけです。素敵なLaravelライフを!






コメント