年明けということもあり、新しいことを学ぼうと決意された方も多いかもしれません。フリーランスエンジニアになりたい!目指そう!という状況の方もいると思います。
ですが、何を学べば良いか分からない……という方も多いのではないでしょうか。
私はPHPを始めとするWeb制作系のフリーランス(主にバックエンド側が多い)をしています。執筆時点ではフリーランス歴20年。それなりにこの業界の仕事は知っているつもりです。
本ページでは、そんな私が日ごろ実務で使っている技術スタック(後述)をご紹介したいと思います。
本業・副業・複業問わず、今後フリーランスで仕事をしたい!と考えている方に参考になれば幸いです。

私はクラシック(古典的)なゼネラリスト的エンジニアの部類に入ると思います。ですのでモダンなエンジニアを目指す方には参考にならないかもしれません。
はじめに
本ページをお読みいただく前提として、はじめにお読みください。
技術スタックとは!?
実務をこなすために使用される、技術の集まりを指します。例えば以下の様なものです。
- プログラミング言語
- フレームワーク/ライブラリ
- データベース
- サーバー/OS
- フロントエンド技術
これらは言わば狭義での技術スタックと言えます。
その他にも、広義での技術スタック。つまりは開発において直接的にコードを書くための技術だけでなく、開発、デプロイ、メンテナンス、コミュニケーション、コラボレーションをサポートするためのツールやサービスもあります。
例えば以下の様なものです。
- 開発ツール
- バージョン管理システム
- コミュニケーションツール
- UI/UXデザインツール
- データベース管理ツール
これらも本ページでは触れていきたいと思います。

今は何を言っているか分からなくてもかまいません。これから詳しくご紹介します。
フリーランスは複数の技術スタックがあると有利!
当サイトは主にPHP/Laravelのサイトです。私もこれらを中心に活動していますが、中には、

技術スタックと言ってもPHPだけ学べばフリーランスできるのでは!?
と思われる方もいるかもしれません。たしかにそういった案件もクラウドソーシングには転がっているのかもしれませんが、多くはそうはいきません。
PHPの他にも関連して学ぶことで、案件を獲得できるチャンスが広がる。ひいてはお金を稼げることにも繋がるのです。
ですから付随する技術スタックを持つというのは非常に重要なのです。
全てちゃんとできる必要無し!
本ページでこれから挙げる内容を見て、

ああ、こんなに学ばなければフリーランスできないんだ……
などとは決して思わないでください。そんなことは全くないのです。
主要機能を使っているだけで、どれも熟知する必要はありません。
加えて言うなら、最初から全てでないとフリーランスは無理……ということもありません。私も実務をしながら学んできています。
つまり、たくさん挙げていますが自信を無くす必要は無いということです。

さて、それでは解説に移りましょう!
フロントエンド関連
HTML
HTMLは、ウェブページをマークアップ(タグ付け)する言語。分かりやすく言えば、ウェブページを作る言語です。
当サイトのテーマであるPHPとHTMLは密接な関係にあり、切っても切り離せません。最終的な表示の多くはHTMLで出力することになるからです。
完全に分業化するような会社であれば知らなくても通用するかもしれませんが、フリーランスのPHPエンジニアであれば、最低限のHTMLは必須に近いと考えます。
もちろんHTMLの専門職レベルになる必要はありません。最低限、セマンティック(※)なマークアップができることが目標と言えるでしょう。
コンテンツの「意味」や「構造」を表現するためにマークアップすることを指します。これができないとプロとして認めてもらうことが難しいほど、HTMLでの重要なポイントです。
以下ではheaderでヘッダを、h1で大見出しを、navでナビゲーションとしてマークアップしています。
<header>
<h1>サイトのタイトル</h1>
<nav>
<!-- ナビゲーションリンク -->
</nav>
</header>
これらはdivでも同じ事ができますが、それではセマンティックとは言えません。

使うタグは定番化してくるので、覚える量はそんなに難しくないですよ。忘れても調べて解決できれば大丈夫。
CSS
CSSは、ウェブページの見た目を変更するための仕様です。
HTMLと同様、意外とエンジニアもCSSを使います。というかHTML/CSSは事実上の標準、つまり誰でもできるもの……という扱いになってきているように思いますね。
例えば管理画面などはデザインも何も用意されておらず「適当に作って」とされる案件もあります……。こんな時、CSSが分からなければ装飾もできないことになってしまいます。
ですのでプロレベルになる必要はありませんが、汎用的なCSSの文法や内容は把握しておくと良いでしょう。
以下の様なものがCSSです。
.button {
background-color: #3498db;
color: white;
padding: 10px 20px;
font-size: 16px;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
-ms-border-radius: 5px;
border-radius: 5px;
}
.button:hover {
background-color: #2ecc71;
}指定できる項目が非常に多いですが、文法さえ覚えておけば最低限OK。後は「やりたいこと」から逆引きで調べ、解決すれば良いです。
Sass
Sassとは、CSSを拡張した言語です。SassをCSSにトランスパイル(※)して使います。
ある言語を別の言語に変換することです。トランスコンパイルを略して、単にコンパイルとも。要は書き出すようなイメージです。
自分でガリガリとCSSを書いていくなら、個人的にはSassは今のところ外せません。というのも、より早く・効率的にCSSを記述できるからです。
ひいては仕事にかける時間を減らすことができる。つまりお金を稼ぐことにも繋がります。

フリーランスにとって時間=お金に直結しますので!
例えば以下では、変数やミックスインという機能、ネストしたセレクタを利用しています。
// 変数の定義
$primary-color: #3498db;
$secondary-color: #2ecc71;
// mixinの定義
@mixin border-radius($radius) {
-webkit-border-radius: $radius;
-moz-border-radius: $radius;
-ms-border-radius: $radius;
border-radius: $radius;
}
// スタイルの適用
.button {
background-color: $primary-color;
color: white;
padding: 10px 20px;
font-size: 16px;
@include border-radius(5px);
&:hover {
background-color: $secondary-color;
}
}JavaScript(バニラJS)
JavaScriptは、ブラウザで動作するスクリプト(プログラムとほぼ同じ意味)です。
WebアプリケーションはPHPとJavaScriptとで連携して構成されることも多いです。複雑なことができる必要はありませんが、基本的な文法は必須に近いと言えるでしょう。
// ユーザーに名前を入力してもらい、挨拶する関数
function greet() {
// ユーザーから名前を入力してもらう
const name = prompt("あなたの名前は何ですか?");
// 名前を使ってユーザーに挨拶する
alert("こんにちは、" + name + "さん!");
}
// 上記の関数を呼び出す
greet();TypeScript
TypeScriptは、JavaScriptをより堅牢に書くためのスーパーセット(拡張)です。CSSで言えばSASSのようなもので、トランスパイルすることでJavaScriptにして実行されます。
私もまだ手慣れたJavaScriptのようにいきませんが、できるだけTypeScriptを使用するようにしています。今後はウェブ開発者にとってマストになってくると考えます。
// ユーザーに名前を入力してもらい、挨拶する関数
function greet(): void {
// ユーザーから名前を入力してもらう
const name: string | null = prompt("あなたの名前は何ですか?");
// 名前を使ってユーザーに挨拶する
// ここではnameがnullでないことを確認する必要があります
if (name) {
alert("こんにちは、" + name + "さん!");
}
}
// 上記の関数を呼び出す
greet();jQuery
JavaScriptのライブラリです。すでに古い技術だと思われがちなのですが、なんだかんだで単純なサイトやWordPress(後述)では、このjQueryを使われることも多いです。
というのも、歴史があるのでjQueryを使用したプラグインが豊富。例えばスライダーなどですね。
自分で作らなくても大抵の機能があるので、まだよく使っています。……が、複雑な画面操作(DOM操作)をしようとすると、途端に大変になります。後述するReact/Vue.jsの方が向いてます。

私もできるだけ脱jQueryしようと心がけています。
React/Vue.js
JavaScriptのライブラリ/フレームワークです。
私も含め、ここ最近は脱jQueryが進んできていると感じます。かといって、JavaScript/TypeScriptだけでは実現が大変なこともあります。
私が多く担当するバックエンドエンジニアとは対極にある部分ですが、React/Vue.jsや、それらを使ったフレームワークNext.jsをメンテすることもあります。
もちろん高度なことは出来ないので、調べたりChatGPTに聞きながらですけどね。
私の専門外ですが、このあたりはフルスタックエンジニアになるために今後深く学んでいきたい領域です。
各種ビルドツール
タスクランナーやビルドツールは、開発時にお世話になることが多いです。
ソフトウェア開発において、繰り返し発生するタスクを自動化し、効率化するためのツール。
ソフトウェア開発において、ソースコードから実行可能なソフトウェアアプリケーションやライブラリを生成するプロセスを自動化するためのツール。
例えば、JavaScriptやCSSを圧縮して一つにまとめたり、TypeScriptをトランスパイルしたり、ブラウザの自動リロードを実装したりなどです。
私は以下はよく使っています(いました)。
- Webpack
- gulp
- Vite
近年では、gulpは使わなくなってきましたね。対してViteは高速で開発体験が非常に良いと感じています。
最近は可能であればViteを優先して使うことが増えてきています。
バックエンド関連
PHP
これは当サイトの趣旨からして、言うまでもないですね。PHP3の頃から使い続けています。
糟糠の妻のごとく、駆け出しフリーランスのころから供にしています。……けれどPHP専門ではないので、今でも「知らなかった!」ということはたくさんありますし、日々勉強中です。
<?php
// PHPコード
echo "Hello, World!";
Laravel
PHPのフレームワークです。執筆時点では最も有名なフレームワークと言えると思います。最近のPHPWebアプリケーションは、Laravelで実装することが多いです。
仕事の案件の多さや、将来性も今のところは最も良いと言えるでしょう。
Perl(CGI/SSI)
PerlはPHPと同様にスクリプト言語です。CGIは、要はそれらを利用してレスポンス(ウェブページ)を表示する仕組み。SSIはHTML内にプログラムを埋め込むこと。
……ぶっちゃけ、将来性は無いのでこれは覚えなくても良いです。私がフリーランスを始めた約20年前はこれが当たり前でした。
今では滅多にありませんが、未だにPerlで書かれたお問い合せフォームのCGIが動いているサイトを保守しているため、たまにいじります。
データベース関連
SQL
SQLは、リレーショナルデータベースを操作する言語です。PHPであれば、PDOというライブラリを使用して、データベースに接続&SQLでデータを操作することができます。
データベースを使わないWebアプリケーションはあまりないので、昔はSQLの知識は必須に近いものでした。
最近は生のSQLを書く機会はかなり減ってきています。
以下はSQL例です。
-- 全ての従業員の情報を取得
SELECT * FROM employees;
-- 1980年生まれの従業員のみを取得
SELECT * FROM employees WHERE birth_date BETWEEN '1980-01-01' AND '1980-12-31';
MySQL
近年ではいろいろなデータベースがありますが、リレーショナルデータベース(MySQLやPostgreSQL)はまだまだ人気と言ってよいでしょう。
特にフリーランスが関わるような比較的小規模な案件では、レンタルサーバーが利用されることが多いです。その場合、インストールされているのは大抵MySQLです。
そのため最初にMySQLを学んでおけば多くの仕事がこなせることでしょう。

もちろん、本格的なエンジニアをめざしているのであれば他も学んでみてください。そういえば最近はPostgreSQLを使わなくなりましたね(個人の感想です)。
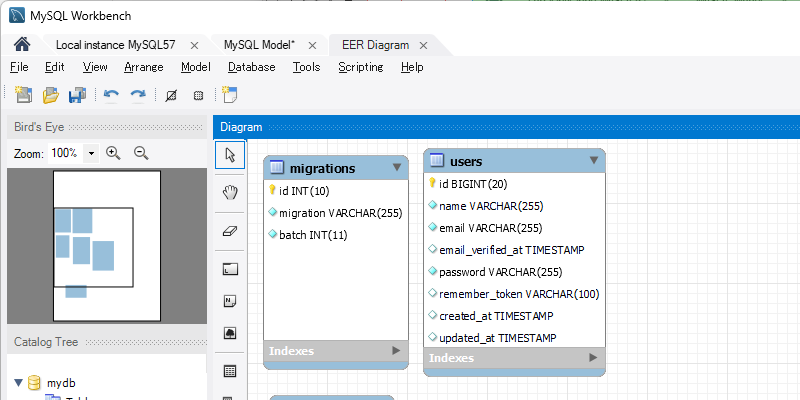
MySQL Workbench

MySQL Workbenchは、MySQLデータベースを効率的に設計、開発、管理するための統合開発環境(IDE)です。
MySQLの公式ツールの一つとして提供されており、データベース設計者、開発者、DBA(データベース管理者)に幅広く利用されています。
私はデータベースの構造をビジュアルで操作し、ER図(エンティティー・リレーションシップ図)を作成するのに使います。
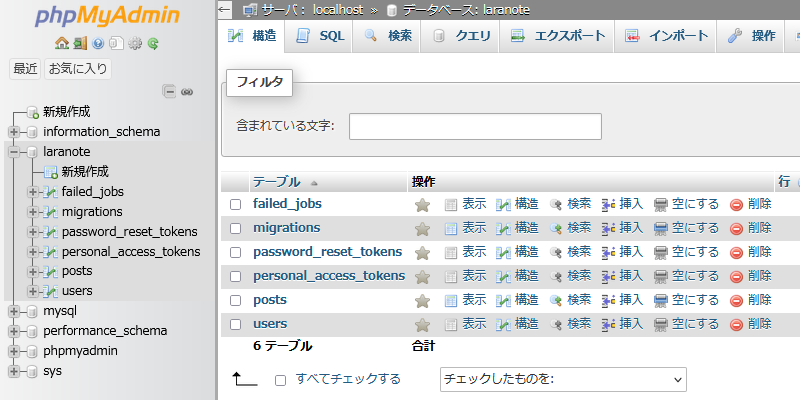
phpMyAdmin

MySQLを、ウェブブラウザから利用できるPHPで作られたツールです。SQLを自分で書かずともデータベースを柔軟に操作出来るため、大変重宝します。
データベースのインポート(取り込み)エクスポート(書き出し)も可能なため、データのバックアップや引越しもこれを使えば簡単です。
その他
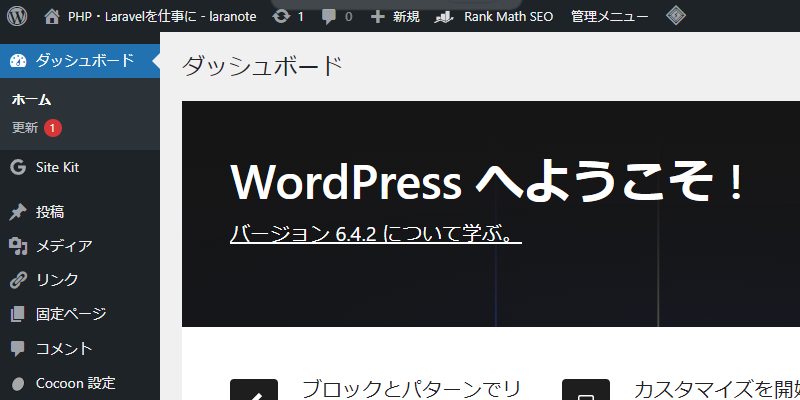
WordPress

WordPressは、PHPで書かれたブログ・CMSとして使われるソフトウェアです。ここ10数年ほど前より根強く開発が行われています。
昨今のウェブサイトはこれでないと作れない……という人が多いらしく、WordPressありきで開発案件が回ってくることもまだまだめずらしくありません。
個人的にはあまり好きではないのですが、まだまだ需要はあるということでしょう。
完璧に理解する必要はありませんが、WordPress用のテーマを作れる程度にしておけば、仕事の幅が広がります。
SSH/コマンド

上記はSSHでよく使う、黒い画面のスクリーンショットです。
SSHとは、リモートにあるサーバーと通信するための手段。要は、ターミナル(Mac)やコマンドプロンプト(Windows)を、サーバーに対して行うようなものです。
例えば、以下の様な時に使います。
- ソフトウェアをインストール・アップデートする
- ファイルをアップロード・ダウンロードする
- ファイルを移動・削除・バックアップする
- サーバーを管理する
特にLaravelを使う時は、必須になりますね。例えば、以下のLaravelキャッシュのクリアも、SSHで接続して実施できます。
php artisan cache:clear
php artisan route:clear
php artisan view:clear
php artisan config:clearSSHは、Macならターミナルでも可能です。Windowsだと、Tera Teamか、PuTTYがよく使われています。これらはエンジニアはマストになりますね。
また、(多くはLinux)コマンド操作も必要な技術です。以下の様なコマンドがよく使われます。
ls: ディレクトリ内のファイルとサブディレクトリを一覧表示します。- 使用例:
ls -l(長い形式で詳細を表示)
- 使用例:
cd: 現在のディレクトリを変更します。- 使用例:
cd /var/www(/var/wwwディレクトリに移動)
- 使用例:
pwd: 現在の作業ディレクトリのフルパスを表示します。cp: ファイルやディレクトリをコピーします。- 使用例:
cp file1.txt file2.txt(file1.txtをfile2.txtにコピー)
- 使用例:
vi/Vim
リモートサーバー上の設定ファイルを修正することもあります。その際、vi/Vim等のコマンドラインで動作するテキストエディタを利用します。
要は、SSHでログインした後、vi/Vimを利用して黒い画面のままファイルを編集する……という具合です。
これがまた癖のある仕様なので、当時私は難儀しました。基本操作である、ファイルの変更や保存だけ覚えておけば、後は調べながらでもおおよその目的を達することは可能です。

私もすぐ操作方法・コマンドを忘れます!
VSCode

定番のテキストエディタです。Web系の全ての言語はこのソフトで事足りるほどの万能エディタと言えるでしょう。
ショートカットやプラグイン(拡張機能)を使うことで、より便利に使えます。
Git/GitHub
Gitはバージョン管理のソフトウェアです。リポジトリと呼ばれる、プロジェクトのためのコードやドキュメントなどのデータを格納する場所を持ちます。
GitHubは、Gitリポジトリをホスティングするためのクラウドベースのプラットフォームです。
現在はGit/GitHubの知識は避けられないものになっていると思います。

会社員は共同開発なのでマストですが、フリーランスは知らなくても済んでしまうこともあります。私も勉強中です。
Chatwork/Slack
チャット形式のコミュニケーションツールです。
Chatwork/Slackは有名所で、使用している人も多いですね。
まだまだEmailも使いますが、これらに対応している顧客の場合、優先して使うコミュニケーションツールです。
デザインツール
私は比較的守備範囲が広いので、デザイン関連&や仕様の設計図をデザインすることがあります。人によっては不要です。
Adobe XD
もっともよく使うデザインツールはAdobe XDです。なぜなら、Adobe Creative Cloudを契約していて、無料で使えるから。ただそれだけです。
最近はXDよりも、Figmaを使う人が増えていますね。
Adobe Fireworks
たぶん使っている人はものすごく少ないと思います。要はAdobe XDよりもずっと前からあった、Web用のデザインツールです。
Adoobe XDよりも手になじんでいるので、サクッとしたものであればこちらを使います。開発は終了していますので、人にはお勧めしません。
まとめ
以上、私が日々の業務で使用している技術スタックをご紹介しました。
繰り返しになりますが、Webエンジニアが全てこれらを必要とは限りませんし、習熟する必要もありません。
フリーランスは、基本は日々業務をこなしながら学び続けるものです。
「自分はまだまだだから……」ということでは、いつになっても活動できません。
まずはメインとなる技術(例えばPHP等)をしっかりと身につけ、できる範囲で活動を開始するのが良いでしょう。




コメント